Angular trong phát triển ứng dụng web
Tại sao lại là Angular? Angular là gì mà tính ứng dụng hóa lại lớn tới vậy?
Ở bài viết đầu tiên mình muốn giới thiệu về Angular một framework nổi đình nổi đám hiện nay dưới góc nhìn của một Junior frontend :D.
Vậy mình cùng bắt đầu nhé!
Vậy Angular là gì ?

Angular là một open-source frontend framework. Đây là framework phát triển TypeScript dựa trên JavaScript giúp loại bỏ code không cần thiết để đảm bảo các ứng dụng nhẹ hơn và hiệu suất tốt hơn.
Bên cạnh đó, Angular còn cho phép bạn tạo ra các ứng dụng trang đơn (SPA – Single Page Application) tương tác thông qua các tính năng bao gồm:
- Tạo khuôn mẫu(template),
- Ràng buộc hai chiều (two-way binding),
- mô-đun hóa (modularity),
- Xử lý RESTful API (RESTful API access) và xử lý AJAX ,
- dependency injection,
Lịch sử phát triển của Angular
Angular được phát triển vào năm 2009 bởi Google. Mục đích của họ là tạo ra một framework phát triển ứng dụng web mã nguồn mở và miễn phí, có thể được sử dụng bởi cộng đồng gồm các cá nhân và doanh nghiệp. Đầu tiên, nó được gọi là Angular JS 1 và sau đó thay đổi thành Angular. Những phiên bản sau đó được đổi từ Angular 2, 4, 5, 6, … cho hiện tại đã là Angular 14. Mỗi một lần nâng cấp, Angular sẽ được sửa lỗi và cải thiện tốt hơn để đáp ứng các nhu cầu giải quyết vấn đề phức tạp của các nền tảng hiện đại.
Một số tính năng vượt trội có thể kể đến như là Angular có thể tạo ra các ứng dụng client site dựa trên khuôn khổ mô hình Model-View-controller (MVC), cung cấp luồng dữ liệu 2 chiều trong Document Object Model và sở hữu khả năng tương thích cao.

Tại sao nên lựa chọn Angular mà không phải là Framework khác?
Hiểu được Angular là gì còn chưa đủ để bạn lựa chọn nó cho các dự án tiếp theo của mình, hãy cùng tìm hiểu tầm những lý do mà các doanh nghiệp hay các tập đoàn nổi tiếng lựa chọn sử dụng Angular nhé.
Được phát triển bởi Google
Ưu điểm nổi bật đầu tiên của Angular là nó được hỗ trợ và phát triển bởi Google. Trang công cụ tìm kiếm được sử dụng nhiều nhất trên toàn thế giới này cung cấp Hỗ trợ dài hạn (Long-Term Support – LTS) cho Angular để mở rộng hơn nữa hệ sinh thái Angular.
Các ứng dụng của Google đều sử dụng Angular và chúng được đánh giá là hoạt động ổn định. Những người sử dụng Angular cũng có cơ hội để học hỏi từ các chuyên gia Angular được chứng nhận của Google.
Giao diện người dùng
Angular sử dụng HTML để xác định giao diện người dùng của ứng dụng. So với JavaScript, HTML là một ngôn ngữ ít phức tạp hơn. Nó cũng là một ngôn ngữ khai báo và trực quan với các lệnh như: ng-app, ng-model, ng-repeat và điều khiển biểu mẫu.
Với sự trợ giúp của Angular, bạn không cần phải đầu tư thời gian vào các luồng chương trình và quyết định xem nội dung nào sẽ tải trước. Angular sẽ xử lý những việc bạn yêu cầu. Các frontend có code rất thân thiện với HTML bởi dễ dàng binding data lên nền tảng này.
Angular là một nền tảng giao diện người dùng tuyệt vời không chỉ cho phép phát triển các ứng dụng hiện đại mà còn cho phép tạo các hình ảnh động cao cấp để nâng cao trải nghiệm người dùng. API của Angular trực quan đến mức các nhà phát triển có thể tạo ra các app phức tạp tới không tưởng.
Ngoài ra, với các khung kiểm tra thông minh như Jasmine và Karma, bạn có thể sửa mã code lỗi của mình bất cứ lúc nào. Angular có hơn 11 mô-đun kiểm tra tích hợp để đảm bảo code không có lỗi.
PWA và SPA – Tốc độ cao và hiệu suất tối ưu
Ứng dụng Web Angular Progressive (PWA) là một giải pháp thân thiện với chi phí tối ưu cho phép các trang web hoạt động giống như các ứng dụng dành cho thiết bị di động. PWA sẽ làm giảm sự phụ thuộc vào mạng, cải thiện đáng kể trải nghiệm của người dùng trên trang web.
Bộ nhớ đệm trong PWA hoạt động hiệu quả và tiết kiệm băng thông bất cứ khi nào có thể. Điều này giảm thiểu rủi ro khi phân phát nội dung lỗi thời. Hơn nữa, vì nó là một trang web, nó có thể được tối ưu hóa cho SEO.
Angular cũng hỗ trợ phát triển các ứng dụng trang đơn (SPA) cung cấp khả năng hiển thị phía máy chủ giúp tăng thứ hạng cho SEO. Nó cũng giúp tải trang đầu tiên một cách nhanh chóng và cải thiện hiệu suất trang web trên các thiết bị di động, bởi Angular có thể dễ dàng chạy trên mọi thiết bị kể cả di động.
Tóm lại những điểm mạnh của angular bao gồm:
Code rõ ràng hơn
Angular sử dụng ngôn ngữ lập trình TypeScript, là siêu ngôn ngữ của JavaScript. Nó biên dịch JavaScript, nhưng cũng giảm bớt quá trình tìm và loại bỏ các vấn đề phổ biến trong khi code.
Cách tiếp cận này giúp các developer viết code rõ ràng hơn và không có lỗi và đảm bảo chất lượng code, một điều thực sự hữu ích khi đầu tư vào phát triển ứng dụng Doanh nghiệp.
Hiệu suất cao hơn
Angular có hierarchical dependency injection, tốt hơn nhiều so với AngularJS, trong đó các lớp không phụ thuộc lẫn nhau. Nó khá hướng về các nguồn bên ngoài, mang lại hiệu suất cao hơn cho các ứng dụng di động Angular.
Xử lý lỗi tốt hơn
Từ phiên bản Angular 7 đã cung cấp các tính năng như quy trình xử lý lỗi được nâng cấp cho @Output trong các tình huống trong đó một thuộc tính không được khởi tạo.
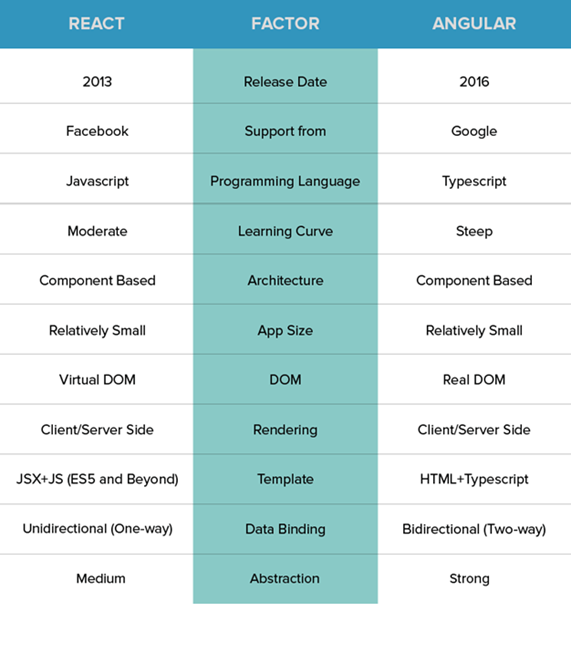
Vậy hãy cùng nhau so sánh để thấy rõ hơn điểm điểm mạnh và yếu của angular so với một vài framework js khác( VD: reactjs)
Nói ngắn gọn qua thì ReactJS là một thư viện JavaScript mã nguồn mở được Facebook giới thiệu để xây dựng giao diện người dùng động. Nó dựa trên JavaScript và JSX (một phần mở rộng PHP) và được biết đến rộng rãi để phát triển các phần tử HTML có thể sử dụng lại để phát triển front-end.

Sơ qua thì các bạn có thể thấy React thường thông dụng hơn khi phát triển app mobile và Angular thông dụng hơn khi phát triển web. Nhưng bài viết này tập chung về Angular hơn nên về viết so sánh giữa Angular và React mình có thể viết một bài khác chi tiết hơn trong thời gian sắp tới.
Tiếp tục…
Angular thường được sử dụng để thiết kế gì ?
Angular Progressive Web Applications (PWAs)
Hãy tưởng tượng rằng người dùng của bạn đang ở trong khu vực không có mạng và muốn tìm một cửa hàng cung cấp gần đó. Ứng dụng của bạn có thể không giúp được họ; ngay cả khi nó có tất cả các chức năng cần thiết để giúp xác định vị trí cửa hàng, nó có thể không hoạt động nếu người dùng ngoại tuyến. Mỗi khi mạng ngừng hoạt động bất cứ lúc nào trong quá trình hoạt động của ứng dụng, nó sẽ ngừng hoạt động.
Mỗi khi người dùng của bạn bị ngắt kết nối, có thể mất vài phút hoặc lâu hơn để trang web ban đầu tải và thiết lập.
Một trong những lý do tại sao Progressive Web Applications được tạo ra là để tránh những gián đoạn mạng này.PWA sử dụng các công nghệ trình duyệt hiện tại để mang lại trải nghiệm thú vị cho người dùng, ngay cả khi bạn vào một khu vực không có mạng truyền tải di động hoặc kết nối internet.
PWAs được phép tải xuống trên hệ thống máy khách. Do đó, người dùng có thể sử dụng ứng dụng ngay cả khi thiết bị của họ ngoại tuyến.
Single-Page Applications (SPAs)
SPA là một giải pháp rất phổ biến để phát triển trang web. Người dùng tương tác với ứng dụng phần mềm trên một trang duy nhất, trang này cập nhật động khi họ sử dụng. Lý do SPA rất phổ biến là vì chúng cung cấp trải nghiệm người dùng (UX) tốt hơn khi so sánh với các ứng dụng nhiều trang truyền thống hơn.
Quản lý dữ liệu và định tuyến của Angular giúp việc tạo SPA dễ dàng hơn trong khi vẫn mang lại hiệu suất tuyệt vời.
Enterprise Web Applications
Các ứng dụng web phải được phát triển theo cách vừa được tối ưu hóa cao vừa hướng đến doanh nghiệp, cũng như thân thiện với người dùng, nhằm hỗ trợ và thúc đẩy sự phát triển của công ty.
Lợi ích của việc sử dụng Angular để phát triển web cho các ứng dụng doanh nghiệp là rất nhiều như:
- Bảo trì đơn giản và dễ dàng
- Dễ dàng thực hiện unit test
- Khả năng tái sử dụng component
- Hỗ trợ đa trình duyệt trên cả mobile và pc
Tóm lại khi nào ta nên sử dụng Angular ?
Nhiều cá nhân và tổ chức đang xây dựng các sản phẩm và dịch vụ kỹ thuật số, nhưng không phải tất cả họ đều biết khi nào nên sử dụng Angular. Câu hỏi về khi nào sử dụng Angular có thể được trả lời bằng cách xem xét nhu cầu dự án của bạn và trải nghiệm người dùng mong muốn.
Angular là một lựa chọn tuyệt vời nếu bạn đang tìm kiếm một framework:
- An toàn và đáng tin cậy. Được hỗ trợ bởi một tập đoàn công nghệ lớn (Google).
- Cho phép kiểm tra dễ dàng.
- Cung cấp một hệ sinh thái khổng lồ gồm các thư viện của bên thứ ba đã được xác minh.
- Có tiềm năng mở rộng cao do dễ dàng thêm các tính năng mới.
- Giảm thời gian phát triển vì đây là công cụ đa nền tảng cho phép bạn viết code cho nhiều nền tảng khác nhau và cung cấp thử nghiệm tự động, đơn giản.
Đến đây là kết thúc phần giới thiệu về framework Angular. Trong phần tiếp theo chúng ta sẽ đi vào chức năng và các mô hình làm việc của Angular hẹn các bạn ở bài viết sau. Cảm ơn các bạn đã theo dõi!