Sau một series về Angular – frontend framework chúng mình tiếp tục giới thiệu về một backend framework đó chính là Django, nào hãy cùng chúng mình tìm hiểu xem Django là gì và điều gì khiến cho nó trở nên đặc biệt nhé!.
Django là gì?
Django là một framework lập trình web bậc cao rất phổ biến và đầy đủ tính năng. Nó cho phép phát triển nhanh chóng các website và tối ưu hoá việc bảo trì chúng. Được xây dựng bởi các kỹ sư giàu kinh nghiệm, Django giúp giải quyết nhiều phiền toái trong việc phát triển web, từ đó mà các bạn có thể tập trung vào công việc viết ứng dụng. Django miễn phí và có mã nguồn mở cùng với một cộng đồng phát triển mạnh mẽ, tích cực. Ngoài ra, framework này còn có nhiều công cụ hỗ trợ miễn phí và cả trả phí.
Django gồm những thành phần nào?
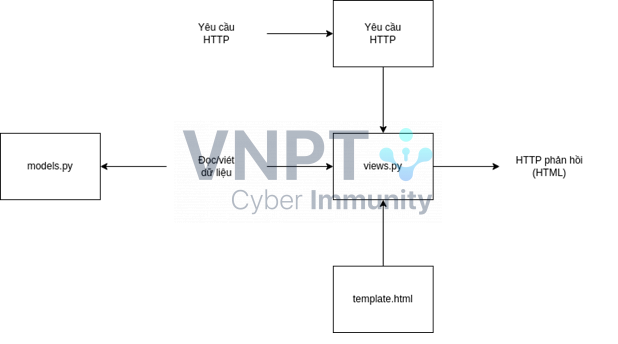
Trong một trang web truyền tải dữ liệu truyền thống, một ứng dụng web chờ các yêu cầu HTTP từ trình duyệt web (hoặc ứng dụng khách khác). Khi nhận được yêu cầu, ứng dụng sẽ xác định những gì cần thiết dựa trên URL, có thể là thông tin trong dữ liệu POST hoặc dữ liệu GET. Tùy thuộc vào những gì được yêu cầu, nó có thể đọc hay ghi thông tin từ cơ sở dữ liệu hoặc thực hiện các tác vụ khác cần thiết để đáp ứng yêu cầu. Sau đó, ứng dụng sẽ gửi phản hồi về cho trình duyệt web. Thông thường, trang HTML sẽ được tự động tạo để trình duyệt hiển thị bằng cách chèn dữ liệu đã truy xuất vào trình giữ chỗ trong mẫu HTML.
Các ứng dụng web Django thường nhóm mã xử lý cho từng bước này vào các tệp riêng biệt:

- URLs: Mặc dù có thể xử lý các yêu cầu từ mọi URL thông qua một hàm duy nhất, nhưng việc viết một hàm xem (view) riêng để xử lý mỗi tài nguyên là cách quản lý tối ưu hơn. Một bộ URL được sử dụng để định hướng các yêu cầu HTTP đến chức năng view thích hợp dựa trên URL yêu cầu. Bộ URL cũng có thể phù hợp với một chuỗi ký tự hoặc số cụ thể có trong URL và chuyển chúng đến một view dướng dạng dữ liệu.
- View: Một hàm xem (view) là một hàm xử lý yêu cầu. View nhận yêu cầu HTTP và trả về phản hồi HTTP. Hàm view truy cập dữ liệu cần thiết để đáp ứng các yêu cầu thông qua các mô hình (model) và cung cấp dữ liệu trả về cho các mẫu (template).
- Model: Mô hình (model) là các class trong Python dùng để tạo các cấu trúc dữ liệu của ứng dựng và cung cấp các phương pháp để quản lý (thêm, sửa, xóa) và truy cập vào cơ sở dữ liệu.
- Template: Mẫu (template) là một file giúp định dạng cấu trúc hoặc layout của file (ví dụ một trang HTML) với các vị trí ô đã được chỉ định để trình bày một nội dung cụ thể. Một hàm view có thể tự động tạo một trang HTML bằng cách sử dụng HTML template với dữ liệu được thêm vào từ model. Một template có thể sử dụng để tạo ra một cấu trúc cho bất kỳ loại file nào (không chỉ HTML).
Các phần dưới đây sẽ giúp các bạn hiểu được các phần chính của một ứng dụng Django trông như thế nào (chúng ta sẽ đi vào chi tiết hơn trong các bài viết sau).
Gửi yêu cầu đến một view phù hợp (urls.py)
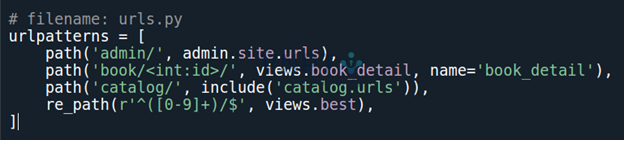
Một bộ URL thường được lưu trữ trong một tệp có tên là urls.py. Trong ví dụ dưới đây, urlpatterns xác định một danh sách các đường dẫn giữa các trang và các hàm view tương ứng. Nếu một yêu cầu HTTP được nhận có một URL khớp với một mẫu được chỉ định, thì hàm view tương ứng sẽ được gọi vào theo yêu cầu.

urlpatterns là một danh sách các hàm path() hoặc re_path() (danh sách Python được định nghĩa bằng các dấu ngoặc vuông, trong đó các mục được phân tách bằng dấu phẩy và có thể có một dấu phẩy cuối tùy chọn. Ví dụ: [mục1, mục2, mục3,]).
Đối số đầu tiên cho cả hai phương thức đều là một route (mẫu) sẽ được đối chiếu. Phương thức path() sử dụng ngoặc tròn để xác định các phần của URL. Nó sẽ được thu thập và truyền vào cho hàm view như các đối số. Hàm re_path() sử dụng một phương pháp khớp mẫu linh hoạt được gọi là biểu thức chính quy. Chúng ta sẽ nói về chúng trong một bài viết sau!
Đối số thứ hai là một hàm khác sẽ được gọi khi mẫu được khớp. Ký hiệu views.book_detail cho thấy rằng hàm được gọi là book_detail() và có thể được tìm thấy trong một model được gọi là views (tức là bên trong một tệp được gọi là views.py)
Xử lý yêu cầu (views.py)
Các view là trái tim của ứng dụng web, nhận yêu cầu HTTP từ người dùng web và trả về phản hồi HTTP. Ngoài ra, chúng giải quyết các tài nguyên khác của framwork để truy cập cơ sở dữ liệu, hiển thị các mẫu (template), vv.
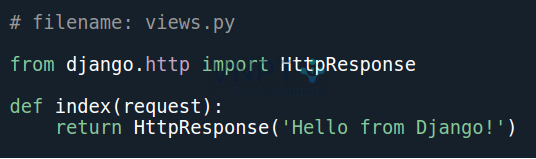
Ví dụ dưới đây cho thấy một hàm view tối thiểu: index(). Nó có thể được gọi bởi bộ URL trong phần trước. Như tất cả các hàm view khác, nó nhận một đối tượng HttpRequest làm tham số (request) và trả về một đối tượng HttpResponse. Trong trường hợp này, chúng ta không làm gì với request và phản hồi của chúng ta trả về một chuỗi ký tự. Chúng ta sẽ xem một số ví dụ thú vị hơn trong phần sau.

view thường được lưu trong file views.py
Định nghĩa các mô hình dữ liệu (models.py)
Ứng dụng web Django quản lý và truy vấn dữ liệu thông qua các đối tượng Python được gọi là mô hình (model). mô hình định nghĩa cấu trúc của dữ liệu được lưu trữ, bao gồm các loại trường (field) và có thể cũng bao gồm kích thước tối đa, giá trị mặc định, tùy chọn danh sách lựa chọn, văn bản trợ giúp để làm tài liệu, v.v. Định nghĩa của mô hình độc lập với cơ sở dữ liệu cơ sở — bạn có thể chọn một trong nhiều loại cơ sở dữ liệu trong file cài đặt. Một khi bạn đã chọn cơ sở dữ liệu mà bạn muốn sử dụng, bạn không cần phải thay đổi gì — bạn chỉ viết cấu trúc mô hình của mình và các code khác, và Django giao tiếp với cơ sở dữ liệu cho bạn.
Đoạn mã dưới đây cho thấy một mô hình Django rất đơn giản cho đối tượng Team. Lớp Team được dẫn xuất từ lớp models.Model của Django. Nó định nghĩa tên Team và cấp độ Team bằng các trường ký tự và chỉ định một số ký tự tối đa được lưu trữ cho mỗi bản ghi. team_level có thể là một trong số các giá trị đã cho. Vì vậy chúng ta xác định nó là một trường lựa chọn và cung cấp một bộ quyền lựa chọn để hiển thị và dữ liệu để lưu trữ, cùng với giá trị mặc định.

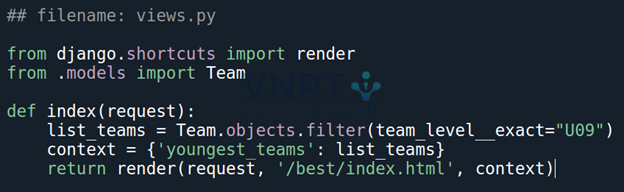
Truy vấn dữ liệu (views.py)
Mô hình Django cung cấp một API truy vấn đơn giản để tìm kiếm trong cơ sở dữ liệu. Nó so sánh với một số trường cùng lúc bằng cách sử dụng các tiêu chí khác nhau (ví dụ: chính xác, không phân biệt chữ hoa/chữ thường, v.v.), và có thể hỗ trợ các câu lệnh phức tạp (ví dụ: bạn có thể tìm kiếm trên các đội U11 có tên đội bắt đầu bằng “Fr” hoặc kết thúc bằng “al”).
Đoạn mã dưới đây hiển thị một hàm view (xử lý tài nguyên) để hiển thị tất cả các đội U09. Dòng list_teams = Team.objects.filter(team_level__exact=”U09″) cho thấy chúng ta có thể sử dụng API truy vấn model để lọc tất cả các bản ghi trong đó trường team_level chứa chính xác cụm từ ‘U09’ (lưu ý cách tiêu chí này được truyền cho hàm filter() dưới dạng đối số, với tên trường và loại khớp được phân tách bằng hai dấu gạch dưới: team_level__exact).

Hàm này sử dụng hàm render() để tạo ra HttpResponse được gửi trả về cho trình duyệt. Hàm này là một phím tắt; nó tạo ra một tệp HTML bằng cách kết hợp một mẫu HTML cụ thể và một số dữ liệu để chèn vào mẫu (được cung cấp trong biến có tên “context”). Trong phần tiếp theo, chúng ta sẽ chỉ ra cách mẫu có dữ liệu được chèn vào nó để tạo ra HTML.
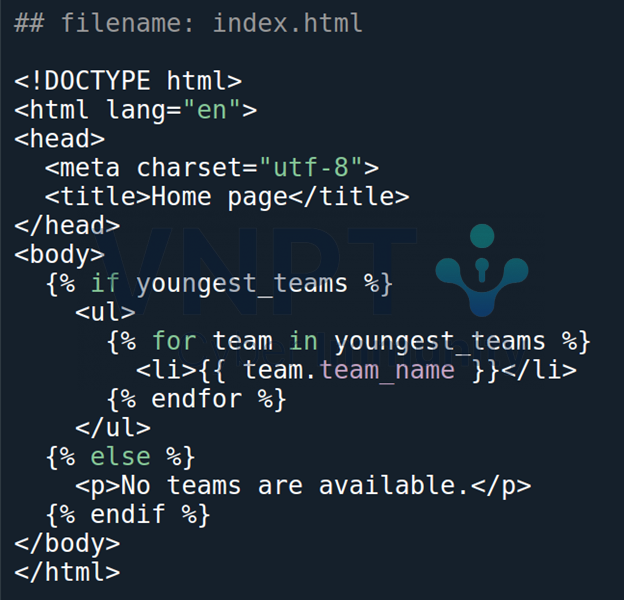
Hiển thị dữ liệu (HTML template)
Hệ thống mẫu (template) cho phép người sử dụng chỉ định cấu trúc của tài liệu đầu ra. Django sử dụng các chỗ giữ chỗ cho dữ liệu và sẽ điền vào khi một trang được tạo ra. Các mẫu thường được sử dụng để tạo ra HTML, nhưng cũng có thể tạo ra các loại tài liệu khác. Django hỗ trợ cả hệ thống mẫu gốc của nó và một thư viện Python phổ biến khác gọi là Jinja2 ngay từ đầu (nó cũng có thể được căn chỉnh để hỗ trợ các hệ thống khác nếu cần).
Đoạn mã hiển thị bởi mẫu HTML được gọi bởi hàm render() ở phần trước có thể trông giống như sau. Mẫu này được viết dưới giả định rằng nó sẽ có quyền truy cập vào một danh sách được gọi là youngest_teams khi nó được hiển thị (điều này được chứa trong biến context trong hàm render() ở trên). Bên trong khung HTML, chúng ta đầu tiên kiểm tra xem biến youngest_teams có tồn tại hay không, sau đó lặp nó trong một vòng lặp for. Trên mỗi vòng lặp, mẫu hiển thị giá trị team_name của mỗi đội bóng trong một phần tử <li>.

Django và hơn thế nữa…
Các phần trước của bài viết hôm nay đã chỉ ra các tính năng chính mà các bạn thường dùng trong hầu hết mọi ứng dụng web: URL mapping, views, models và templates. Ngoài ra Django còn cung cấp một vài các tính năng khác, bao gồm:
- Forms: HTML Forms được sử dụng với mục đích thu thập dữ liệu người dùng để xử lý trên máy chủ. Django đơn giản hóa việc tạo, xác thực và xử lý Forms.
- Xác thực và quyền người dùng (User authentication and permissions): một hệ thống cấp phép và xác thực người dùng có tính bảo mật cao đã được xây dựng và tích hợp trong thư viện có sẵn của Django.
- Caching: Tạo nội dung động tiêu tốn rất nhiều tài nguyên tính toán và chậm hơn so với việc tạo nội dung tĩnh. Django cung cấp tính linh hoạt về caching để các bạn có thể lưu trữ toàn bộ hoặc một phần của trang được hiển thị để tránh việc phải tạo giao diện lại trang đó trừ khi cần thiết.
- Trang quản trị (admin): Trang quản trị được Django được thiết kế mặc định khi người dùng tạo một ứng dụng bằng cách sử dụng cấu trúc cơ bản. Việc cung cấp trang quản trị cho quản trị viên giúp cho quá trình tạo, chỉnh sửa và xem bất kỳ mô hình dữ liệu nào trong trang trở nên dễ dàng hơn.
- Tuần tự hóa dữ liệu (Serializing data): Django cho phép bạn dễ dàng tuần tự hóa dữ liệu dưới dạng XML hoặc JSON. Điều này có thể hữu ích khi tạo một website với mục đích xử lý dữ liệu để cung cấp cho các ứng dụng hoặc trang web khác mà không hiển thị bất kỳ giao diện gì, hay khi tạo một trang web mà code phía người dùng xử lý toàn bộ quá trình hiển thị dữ liệu.
Lời kết
Vậy là chúng ta đã cùng nhau tìm hiểu những điều cơ bản nhất về Django. Hy vọng bài viết này của chúng mình đã có thể giúp ích các bạn trong quá trình học hỏi thêm kiến thức về một backend framework. Hãy chờ đón chúng mình ở những bài viết tiếp theo nhé 😉 .
Done with love//