Quản lý trạng thái luôn là một trong những thách thức lớn nhất trong việc phát triển ứng dụng, lựa chọn giải pháp quản lý trạng thái phù hợp là rất quan trọng để có thể duy trì sự ổn định và phát triển của ứng dụng, bởi vì mỗi khi trạng thái thay đổi, một số thành phần trong giao diện cần được hiển thị lại. Điều này ảnh hưởng trực tiếp đến hiệu suất của ứng dụng. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về hai thư viện hỗ trợ quản lý trạng thái hiệu quả trong Flutter, đó là Provider và Bloc.
Trong số nhiều phương pháp phổ biến, BLoC (Business Logic Component) và Provider là hai giải pháp thường được so sánh và sử dụng rộng rãi. Mỗi phương pháp đều có những ưu và nhược điểm riêng, tùy thuộc vào yêu cầu cụ thể của dự án.
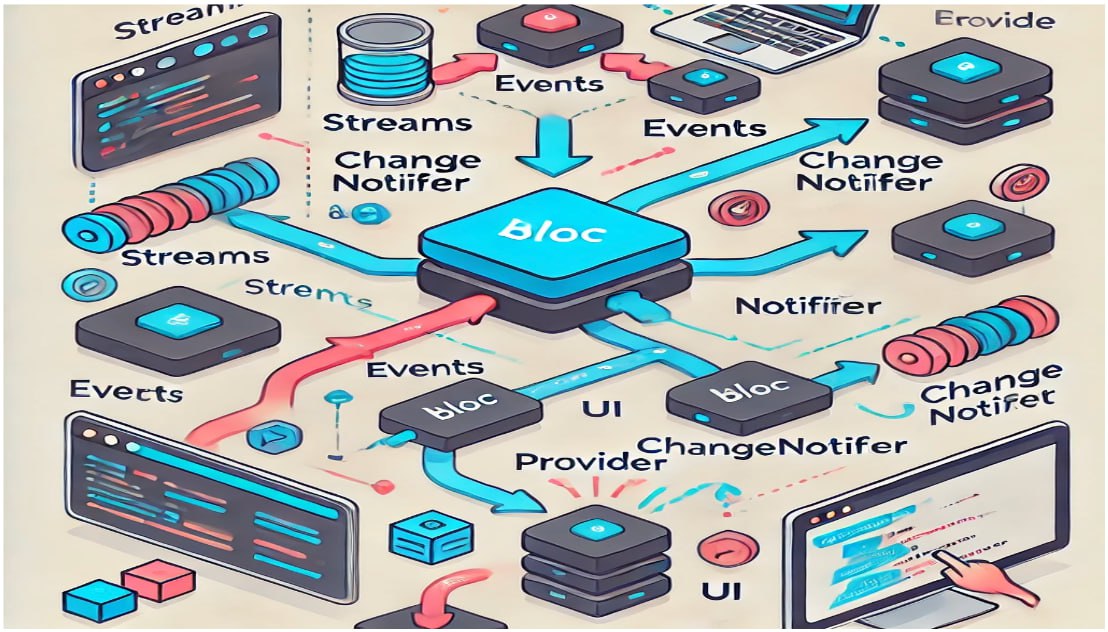
Hình ảnh mô tả cơ chế hoạt động của BLoC và Provider Trước khi đi vào chi tiết, chúng ta cùng xem xét cách thức hoạt động của cả hai qua sơ đồ sau:
Nhìn vào sơ đồ, bạn có thể thấy sự khác biệt giữa cách BLoC và Provider vận hành:
1. BLoC:
Trước khi đi vào chi tiết, chúng ta cùng xem xét cách thức hoạt động của cả hai qua sơ đồ sau:
Nhìn vào sơ đồ, bạn có thể thấy sự khác biệt giữa cách BLoC và Provider vận hành:
1. BLoC:
- Dữ liệu từ các sự kiện (events) được gửi vào logic nghiệp vụ qua Streams.
- BLoC xử lý logic và phát ra trạng thái mới cho UI qua các luồng dữ liệu (streams).
- ChangeNotifier lắng nghe và phát thông báo khi có thay đổi trong trạng thái.
- UI lắng nghe các thay đổi từ Provider để tự động cập nhật giao diện.
BLoC (Business Logic Component)
Cơ chế hoạt động:- Sự kiện (Events): Người dùng hoặc hệ thống tạo ra các sự kiện như nhấn nút, gửi dữ liệu, hoặc gọi API.
- BLoC: Nhận các sự kiện này và xử lý chúng thông qua logic nghiệp vụ, sau đó chuyển đổi chúng thành trạng thái mới.
- Streams: Sau khi xử lý, BLoC gửi trạng thái mới qua luồng dữ liệu tới giao diện người dùng.
- UI: Lắng nghe các thay đổi trong stream và tự động cập nhật giao diện.
- Tách biệt logic và giao diện: BLoC tạo ra sự tách biệt rõ ràng giữa logic xử lý và UI, giúp mã nguồn dễ bảo trì và kiểm thử.
- Kiểm soát tốt luồng dữ liệu: Sử dụng Streams cho phép xử lý bất đồng bộ và tương tác theo thời gian thực.
- Tái sử dụng dễ dàng: Các khối logic có thể được tái sử dụng ở nhiều nơi trong ứng dụng hoặc giữa các dự án khác nhau.
- Hỗ trợ chính thức từ Flutter: BLoC được đội ngũ Flutter chính thức hỗ trợ, đảm bảo độ tin cậy cao.
- Phức tạp: BLoC yêu cầu lập trình viên phải làm quen với Streams và RxDart, điều này có thể gây khó khăn cho người mới bắt đầu.
- Dài dòng: Để quản lý một luồng dữ liệu đơn giản, BLoC có thể yêu cầu nhiều mã nguồn hơn so với các giải pháp khác, không phù hợp với các dự án nhỏ.
Provider
Cơ chế hoạt động:- Thay đổi (ChangeNotifier): Khi có sự thay đổi trong dữ liệu hoặc trạng thái, ChangeNotifier sẽ phát tín hiệu rằng trạng thái đã thay đổi.
- Provider: Cung cấp một nơi lưu trữ trạng thái và phân phối thông báo từ ChangeNotifier đến các widget cần cập nhật.
- UI: Lắng nghe các thông báo từ Provider và tự động cập nhật giao diện khi có sự thay đổi.
- Dễ học và dễ sử dụng: Provider đơn giản và không yêu cầu nhiều kiến thức chuyên sâu về Streams hay bất kỳ thư viện bổ sung nào, rất phù hợp cho người mới.
- Hiệu suất tốt: Provider chỉ cập nhật những phần giao diện cần thiết thay vì toàn bộ, giúp tăng hiệu suất ứng dụng.
- Phù hợp với các dự án nhỏ và vừa: Provider lý tưởng cho các ứng dụng không quá phức tạp, giúp tiết kiệm thời gian và tài nguyên.
- Không tối ưu cho ứng dụng phức tạp: Đối với các ứng dụng lớn với nhiều trạng thái phức tạp, Provider có thể không phải là giải pháp tốt nhất.
- Khó tái sử dụng logic: Provider không tạo ra sự tách biệt rõ ràng giữa logic và giao diện, điều này có thể gây khó khăn trong việc tái sử dụng logic nghiệp vụ.
Sau đây là cách thức sử dụng BloC và provider:
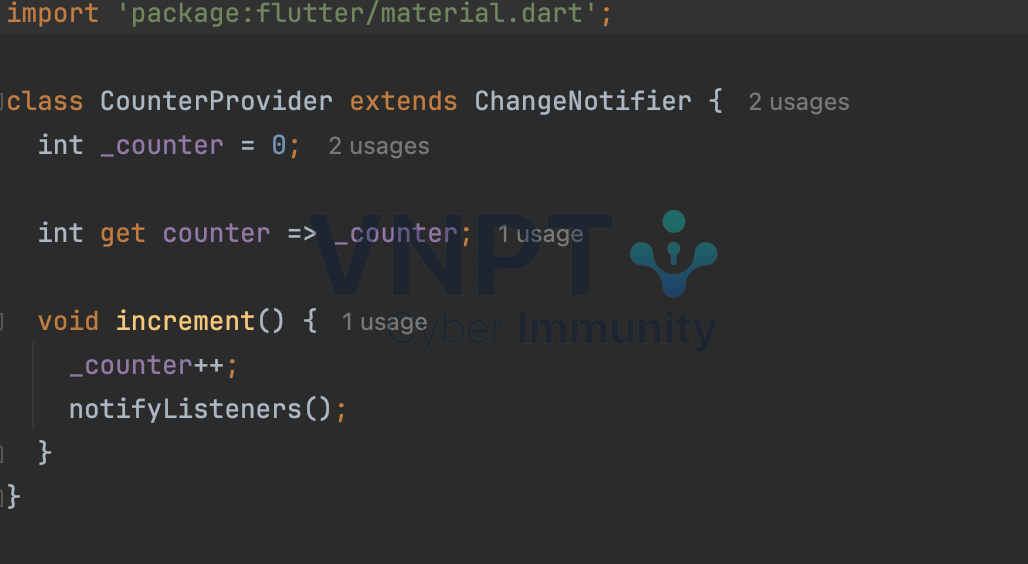
1. Tạo CounterProvider sử dụng Provider: CounterProvider kế thừa từ ChangeNotifier và sử dụng phương thức notifyListeners() trong hàm increment. Phương thức này kích hoạt quá trình xây dựng lại (rebuild) cho bất kỳ widget nào lắng nghe thay đổi của nó, trong trường hợp này là HomeScreen.
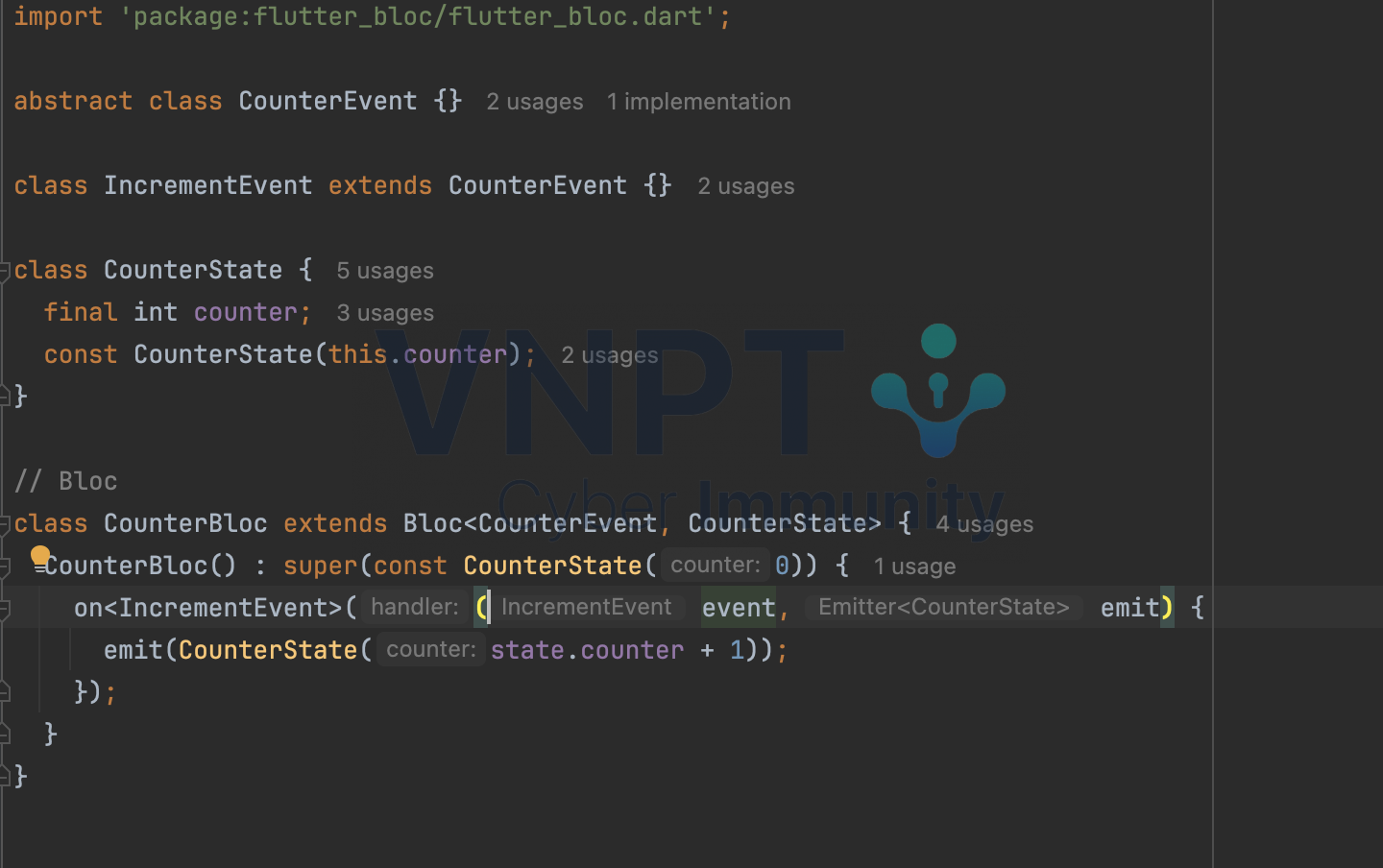
2. Tạo CounterBloc sử dụng BLoC:
CounterProvider kế thừa từ ChangeNotifier và sử dụng phương thức notifyListeners() trong hàm increment. Phương thức này kích hoạt quá trình xây dựng lại (rebuild) cho bất kỳ widget nào lắng nghe thay đổi của nó, trong trường hợp này là HomeScreen.
2. Tạo CounterBloc sử dụng BLoC:
 CounterBloc quản lý state bằng cách phát ra các đối tượng CounterState mới mỗi khi một sự kiện IncrementEvent được thêm vào.
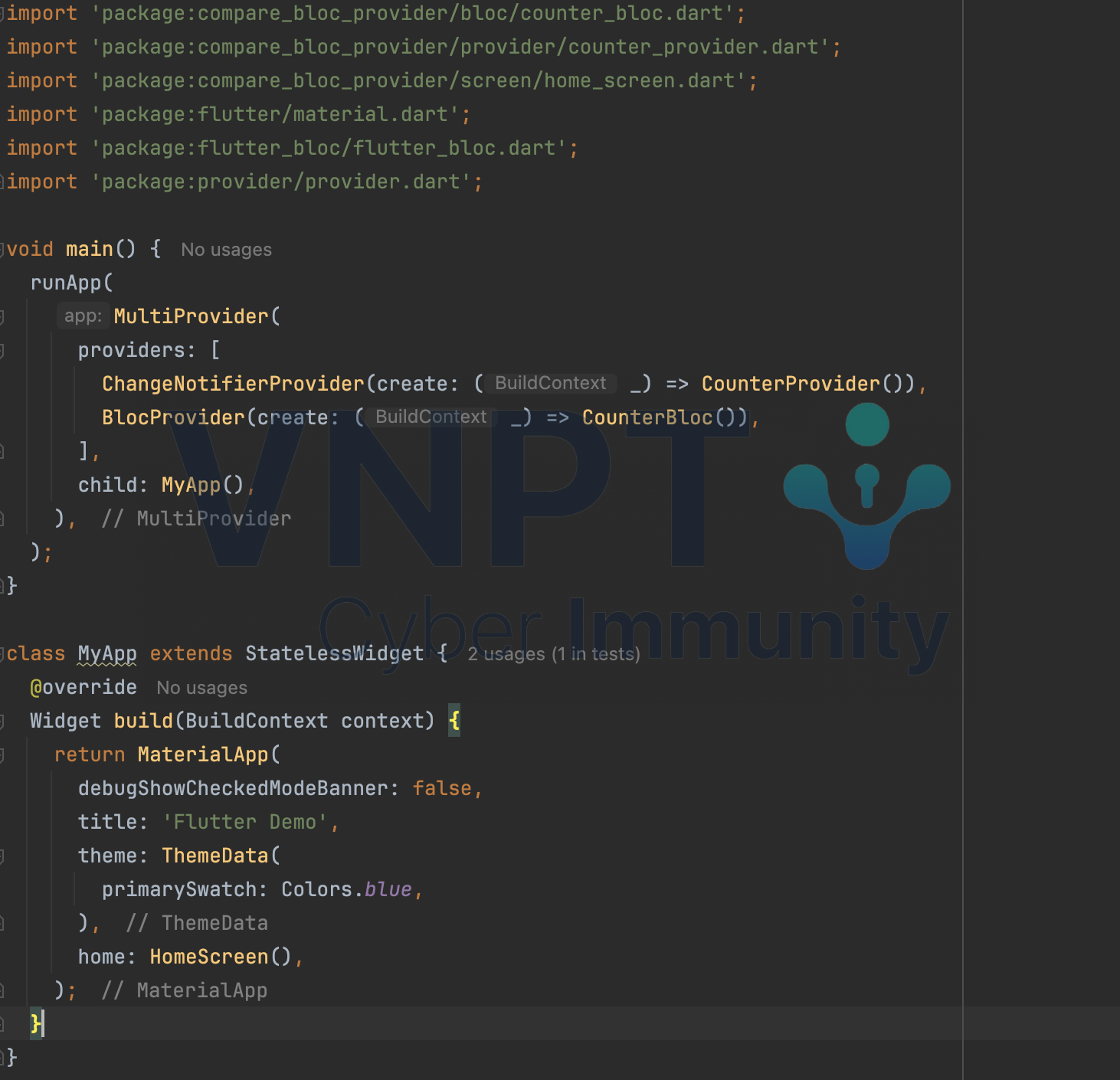
3. Cài đặt main.dart với Provider và Bloc:
CounterBloc quản lý state bằng cách phát ra các đối tượng CounterState mới mỗi khi một sự kiện IncrementEvent được thêm vào.
3. Cài đặt main.dart với Provider và Bloc:
 MultiProvider được sử dụng để đính kèm nhiều provider vào ứng dụng cùng một lúc. Như các bạn thấy, khi chúng ta muốn sử dụng CounterProvider và CounterBloc thì chúng ta sẽ phải khai báo để có thể sử dụng.
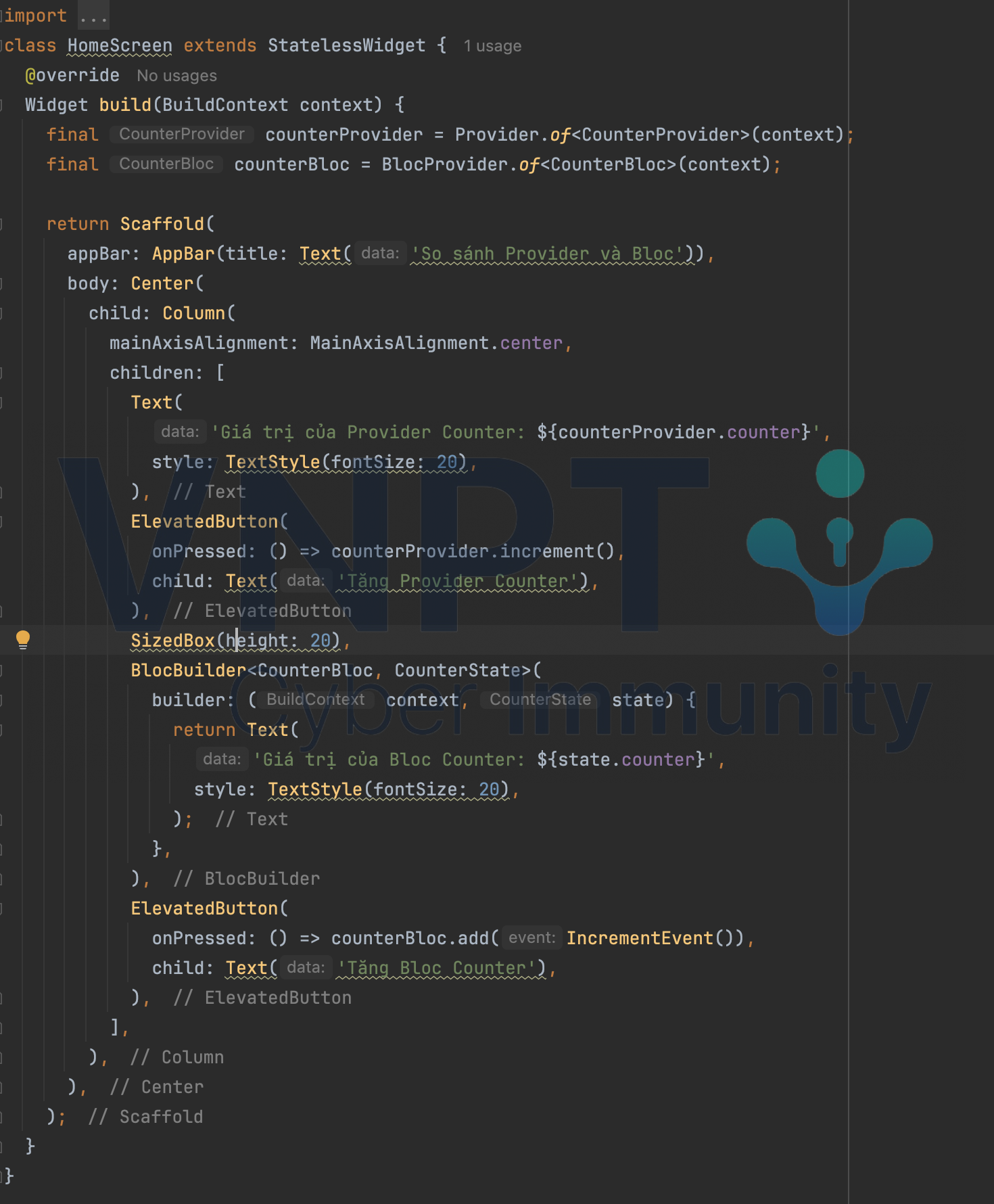
4. Xây dựng UI (HomeScreen) để So sánh BLoC và Provider:
MultiProvider được sử dụng để đính kèm nhiều provider vào ứng dụng cùng một lúc. Như các bạn thấy, khi chúng ta muốn sử dụng CounterProvider và CounterBloc thì chúng ta sẽ phải khai báo để có thể sử dụng.
4. Xây dựng UI (HomeScreen) để So sánh BLoC và Provider:

- counterProvider.increment() trong HomeScreen gọi phương thức increment, cập nhật _counter và thông báo cho các listener.
- Khi IncrementEvent được thêm, trình xử lý on<IncrementEvent> sẽ tăng giá trị counter và phát ra một CounterState mới.
- BlocBuilder lắng nghe các thay đổi của state, xây dựng lại widget khi một CounterState mới được phát ra.


Vậy khi nào nên chọn BLoC còn khi nào thì chọn Provider?
Nên chọn BLoC khi:- Ứng dụng lớn và phức tạp: Nếu bạn đang phát triển một ứng dụng lớn với nhiều thành phần và luồng dữ liệu phức tạp, BLoC là lựa chọn lý tưởng nhờ khả năng quản lý trạng thái rõ ràng.
- Xử lý bất đồng bộ phức tạp: Khi ứng dụng yêu cầu xử lý nhiều tác vụ bất đồng bộ, BLoC với Streams giúp kiểm soát luồng dữ liệu một cách hiệu quả.
- Dự án nhỏ và vừa: Với các ứng dụng có quy mô nhỏ, Provider là lựa chọn hoàn hảo giúp đơn giản hóa quản lý trạng thái và đẩy nhanh tốc độ phát triển.
- Dễ bảo trì và mở rộng: Nếu bạn cần một giải pháp dễ học, dễ mở rộng mà không yêu cầu mã nguồn quá phức tạp, Provider là lựa chọn tối ưu.
Tổng kết
- Cả BLoC và Provider đều có vai trò riêng trong hệ sinh thái quản lý trạng thái của Flutter. BLoC tỏ ra hiệu quả hơn đối với các ứng dụng lớn với logic phức tạp và yêu cầu xử lý bất đồng bộ. Trong khi đó, Provider là lựa chọn hoàn hảo cho các dự án nhỏ gọn, yêu cầu quản lý trạng thái đơn giản và dễ bảo trì.
- Việc lựa chọn giữa hai phương pháp này phụ thuộc vào quy mô dự án, mức độ phức tạp và yêu cầu về tính năng. Bạn nên cân nhắc kỹ trước khi quyết định sử dụng phương pháp nào để đảm bảo phù hợp nhất với dự án của mình.
272 lượt xem
